この記事は、 Using Ext Scheduler in Sencha Architect の翻訳です。 続きを読む
「Ext4」タグアーカイブ
Model/StoreとProxyの関係
この記事は、 Sencha Advent Calendar 2012 の6日目の記事です。皆さんも是非参加してください。 昨日も書いたのですが、次の人が出てこないので、今日も書きます。 明日はちょっと無理っぽいので、だれかお願いします。まぢで。
今回は、Sencha フレームワークの中のデータパッケージについての話です。 ModelやStoreがサーバーから(いや、クライアントサイドでもですが)データを取得する時には、Proxyを使います。
Ext JSでのOverrideについて
この記事は、 Sencha Advent Calendar 2012 の5日目の記事です。皆さんも是非参加してください。 明日も明後日も決まってないみたいなんで、誰か書いてくださいよ〜 そこの、青さん!蛙さん!たのみますよ。
通常、クラスを理解するプログラマがオーバーライドという言葉を聞くと、親クラスを継承した中でクラスのメソッドをオーバーライドするというのをイメージすると思います。 通常のクラスシステムでは考えられないことだと思いますが、JavaScript上で実現されているフレームワークであるExt JSのクラスシステムでは、既存のクラスの定義内容をあとから変更することができます。 Ext JSでは、このこともオーバーライドと呼びます。
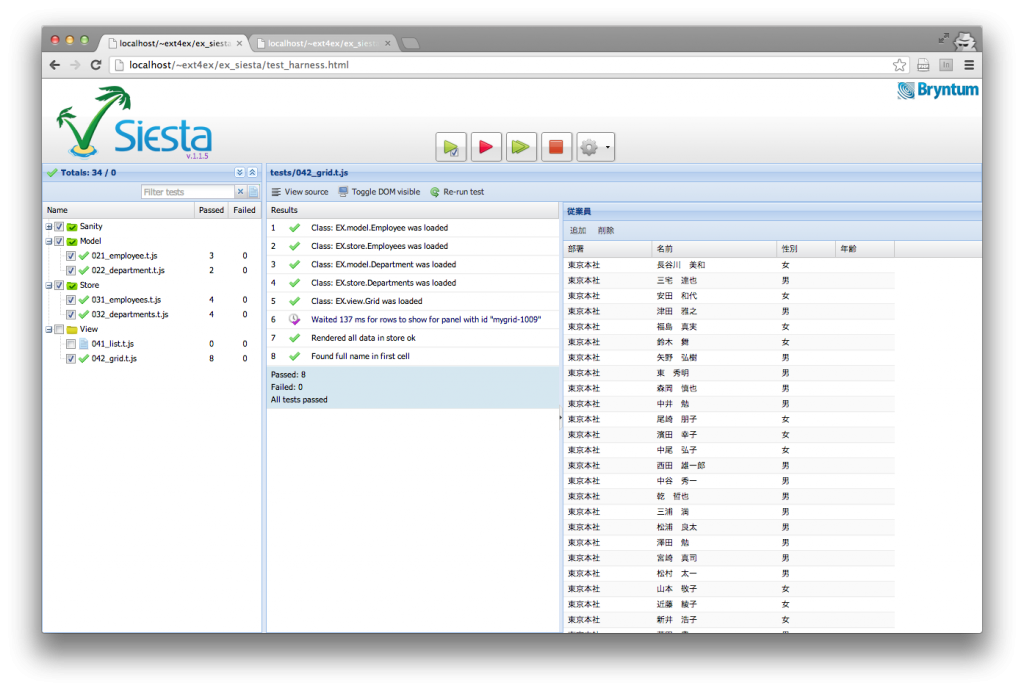
Siestaでユーザー入力をシミュレート
SiestaでMVCアプリのテストを書く
Testing Sencha Apps by Mats Bryntse (Sencha Touch North West Meetup)
という動画を見てSiestaに興味を持ったので、さわり始めてみました。
SiestaはJavaScriptのテストフレームワークで、非常にビジュアル系。なんせExt JSで作られていますからね。
Siestaを使って、MVCアプリケーションのテストをしてみたい。
ということで、やり始めているのですが、これはその記録です。
根気よく続いていれば、続きを書けるかもしれません。

読書メモ: Ext JS 4 First Look / Capter 3
引き続いて、第3章を読みます。 続きを読む
Architecting Your App in Ext JS 4, Part 3
SenchaのAPIドキュメンテーションにある Architecting Your App in Ext JS 4, Part 3 の翻訳をしました。これでMVC三部作の翻訳完了です。
とか思ったら、最後に “We will continue…” とある。まだ続くのかもしれません。 続きを読む
Architecting Your App in Ext JS 4, Part 2
SenchaのAPIドキュメンテーションにある Architecting Your App in Ext JS 4, Part 2 の翻訳をしました。 続きを読む
Architecting Your App in Ext JS 4, Part 1
SenchaのAPIドキュメンテーションにある Architecting Your App in Ext JS 4, Part 1 の翻訳をしました。 続きを読む
読書メモ: Ext JS 4 First Look / Capter 2
The New Data Package
Ext JS 4になってパワフルで使いやすくなったよ。 続きを読む