この記事は、Sencha 公式ブログ
How to Quickly Customize Ext JS Data Grid (Part 1/6)
を翻訳したものです。
Ext JS のデータグリッドは、高速でパワフルでフレキシブルです。
Ext JS を使えば、アプリケーションに合わせてグリッドのルック・アンド・フィールをカスタマイズできます。
これから6回の連載記事で、Ext JS のデータグリッドを素早くカスタマイズするいろいろな方法をご紹介しましょう。
NBA の 2020 年のプレイヤーレーティングを表示する簡単なグリッドをセットアップしましょう。
この最初の記事はビルトインのグリッドとカラムのプロパティを使ってカスタマイズする方法を紹介します
Ext JS のグリッドをセットアップする
まず、Ext.data.Model を定義します。これは、基本的にはデータのタイプを表すフィールドのコレクションです。
ここでは ‘player’ ‘team’ ‘rating’ のフィールドを定義します。
Ext.define('Player', {
extend: 'Ext.data.Model',
fields: ['player', 'team', {
name: 'rating',
type: 'int'
}]
});
次に、Model のインスタンスを保持する Ext.data.Store をセットアップします。
このサンプルには個々のデータがありますが、実際のアプリケーションでは、サーバーからデータをロードされることもあるでしょう。Ext.data.proxy.Proxy を使えば簡単に実現できます。
ここでは、’player’ ‘team’ ‘rating’ に関するデータを格納しています。
var store = Ext.create('Ext.data.Store', {
model: 'Player',
data: [{
player: 'Kemba Walker',
team: 'Boston Celtics',
rating: 88
}, {
player: 'Josh Richardson',
team: 'Philadelphia 76ers',
rating: 79
}]
});
データを表示するために、Ext.grid.Panel を使い、それをカスタマイズします。
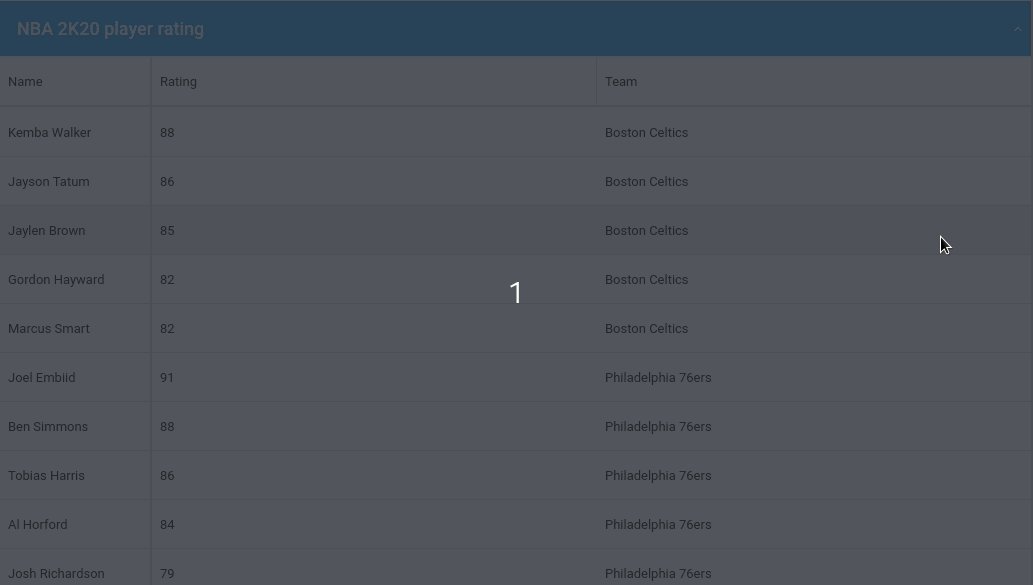
Ext.create('Ext.grid.Panel', {
renderTo: document.body,
title: 'NBA 2K20 player rating',
//Define store
store: store,
columns: [{
dataIndex: 'player',
text: 'Name',
}, {
dataIndex: 'rating',
text: 'Rating',
}, {
dataIndex: 'team',
text: 'Team',
}]
});
グリッドとカラムのプロパティをカスタマイズする
上記で作成されたカスタマイズなしのグリッドは無味乾燥な状態です。より機能に寄り添ったグリッドを作ることができる、よく使われるプロパティがいくつかあります。
グリッドのプロパティ
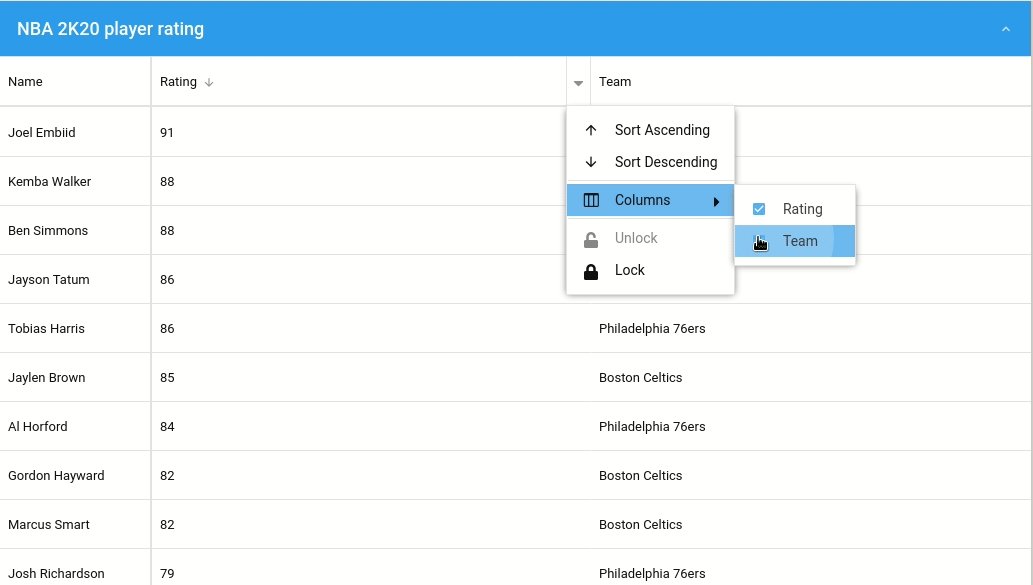
- collapsible: 折りたたんだり展開したりするツールをヘッダーに追加します
- headerBorders [classic]: グリッドのボーダーの表示を切り替えます
- selModel [classic]: 選択モデルの設定
- hideHeaders : カラムのヘッダーを非表示にします
- title : グリッドのタイトルを設定します
- width, height:: グリッドの幅と高さを指定します
- store: 表示するデータを格納したものです
カラムのプロパティ
- dataIndex : モデルのフィールド名
- text: カラムのヘッダーのテキスト
- locked: 特定のカラムをロックします
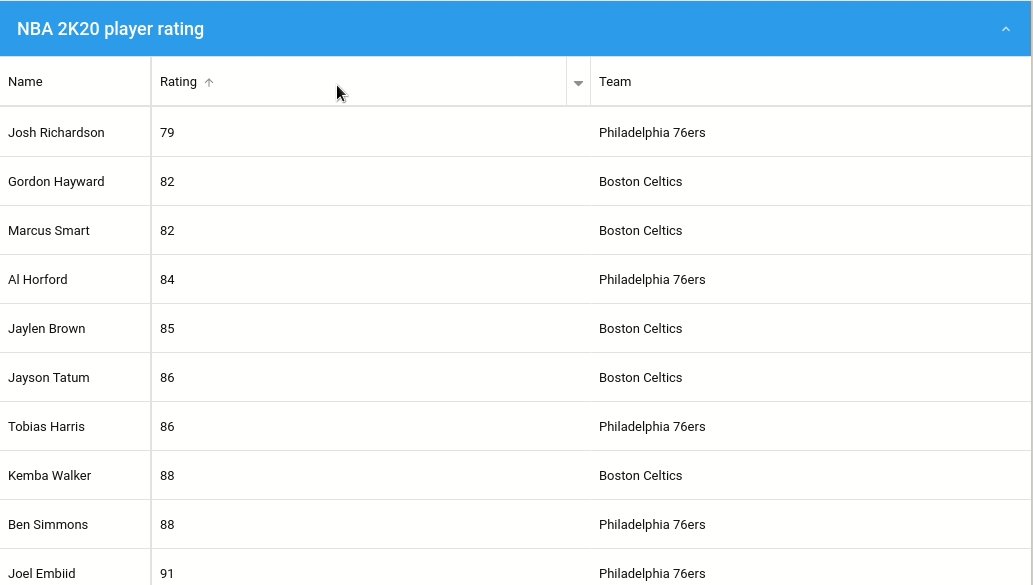
- sortable: カラムのソートを許可します
- width: カラムの幅をピクセルで指定します
- flex: カラム幅を flex で指定します
- align: カラムの整列を指定します

\
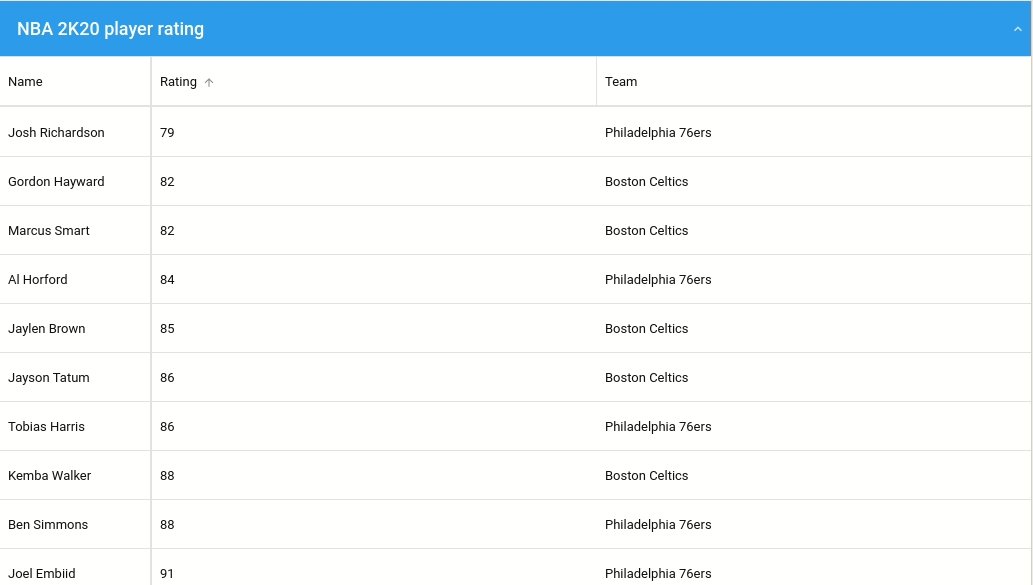
Ext.create('Ext.grid.Panel', {
renderTo: document.body,
title: 'NBA 2K20 player rating',
//Turn on collapsible
collapsible: true,
//Display borders
headerBorders: true,
//Define store
store: store,
columns: [{
dataIndex: 'player',
text: 'Name',
//Lock column
locked: true,
width: 150,
//Deactivate sort
sortable: false
}, {
dataIndex: 'rating',
text: 'Rating',
flex: 1
}, {
dataIndex: 'team',
text: 'Team',
flex: 1,
//Deactivate sort
sortable: false
}]
});
このコードをFiddleツールで確認しましょう。
コンフィグプロパティについて詳しくは
Ext JS Grid や Panel のドキュメントをご覧ください。
このブログシリーズの続きが出たら、翻訳するつもりです。
ピンバック: Ext JS のデータグリッドを素早くカスタマイズする方法 (Part 2/6) | Sunvisor Lab. Ext JS 別館
ピンバック: Ext JS のデータグリッドを素早くカスタマイズする方法 (Part 3/6) | Sunvisor Lab. Ext JS 別館