この記事は Sencha 公式ブログ
How to Quickly Customize Ext JS Data Grid (Part 2/6)
を翻訳したものです
この「Ext JS グリッドカスタマイズ」ブログ連載の初回の記事では、データグリッドをカスタマイズするためにグリッドやカラムのビルトインのプロパティを使ういくつかの方法を紹介しました。
この記事では、ビルトインのデータ表示メソッドを使って、データグリッドを素早くカスタマイズする方法を紹介します。
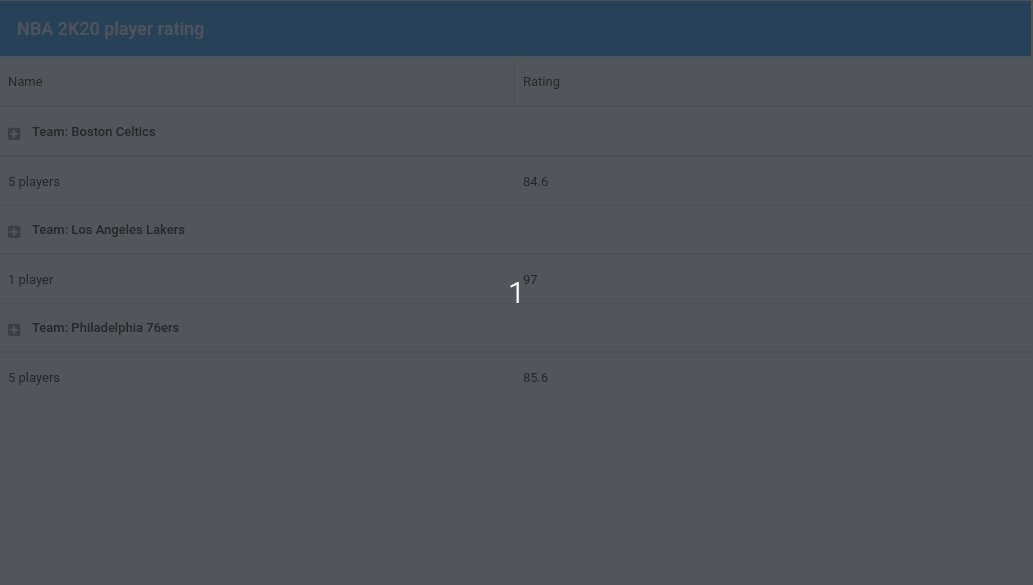
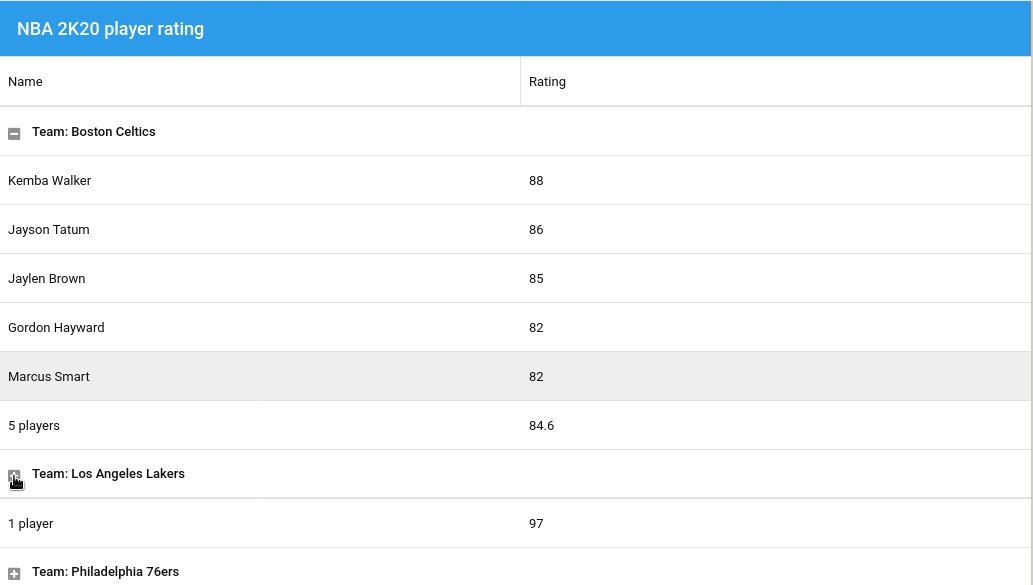
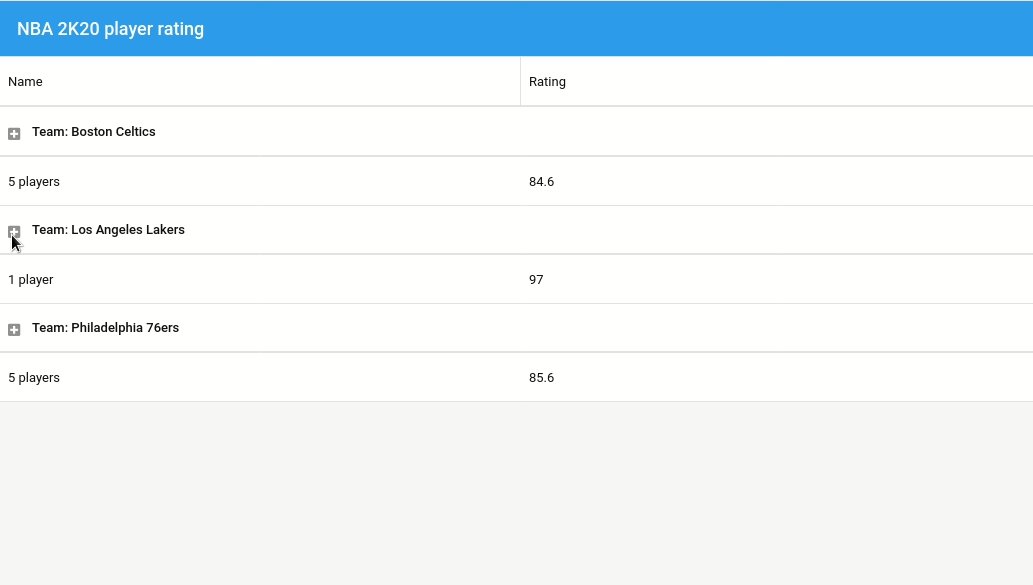
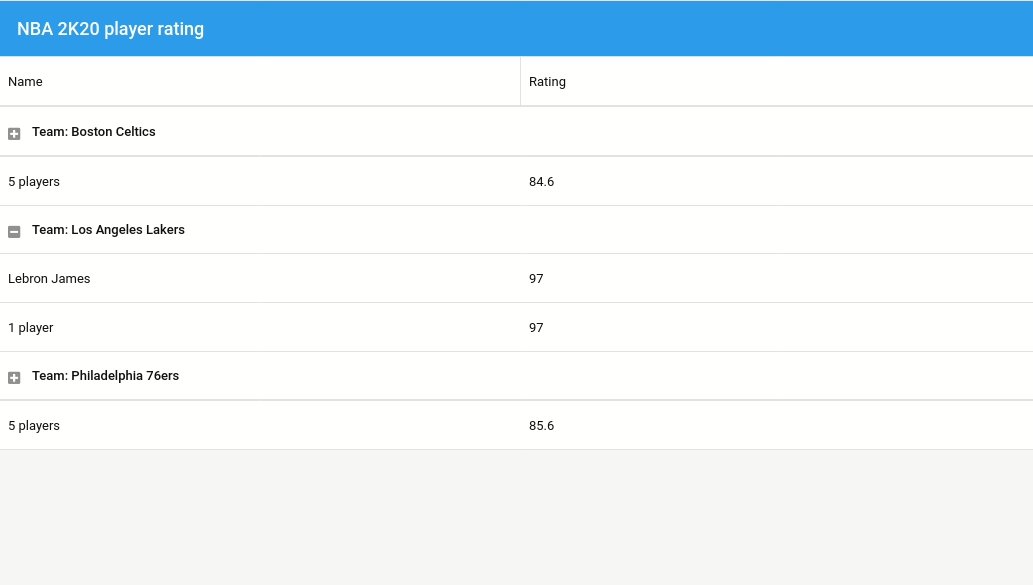
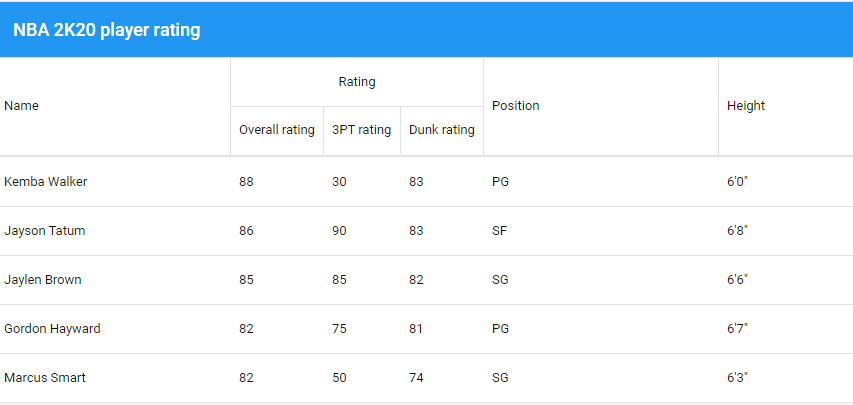
ここで使用するグリッドのサンプルには、NBA 2020プレーヤーの評価が表示されます。
このブログでは、「グループ化メソッド」を使用したグリッドのカスタマイズについて説明します。
グリッドのグループ化
グループ化グリッドは、グループへデータを集約し、行・列データの便利なビューを提供します。

以下はこの機能を有効にするコードです。
**1. グリッドのコンフィグで feature を有効にします
features: [{
ftype: 'grouping'
}],
**2. store のコンフィグでグループフィールドを定義します
store: {
model: 'Player',
// Define group field
groupField: 'team',
data: [/* ... */]
},
**3. グリッドをカスタマイズします (ヘッダーをカスタマイズしたり合計行を追加します)
features: [{
ftype: 'grouping',
//Customize group header
groupHeaderTpl: 'Team: {name}',
//Show summary row
showSummaryRow: true
}],
columns: [{
dataIndex: 'player',
flex: 1,
text: 'Name',
// Add a summary row
summaryType: 'count',
// Customize summary display
summaryRenderer: function (value) {
return Ext.String.format('{0} player{1}', value, value !== 1 ? 's' : '');
}
}, {
dataIndex: 'rating',
text: 'Rating',
//Add a summary row
summaryType: 'average',
flex: 1
}]
グリッドヘッダーのグループ化
グリッドヘッダーをグループ化してヘッダーの表示をカスタマイズできます。

以下はカラムヘッダーの表示をグループ化するコードです。
columns: [{
dataIndex: 'player',
flex: 1,
text: 'Name',
},{
text: 'Rating',
columns: [{
dataIndex: 'rating',
text: 'Overall rating',
flex: 1
},{
dataIndex: 'threePointRating',
text: '3PT rating',
flex: 1
},{
dataIndex: 'dunkRating',
text: 'Dunk rating',
flex: 1
}]
}, {
dataIndex: 'position',
text: 'Position',
flex: 1
},{
dataIndex: 'ht',
text: 'Height',
flex: 1
}]