この記事は Sencha 公式ブログ
How to Quickly Customize Ext JS Data Grid (Part 3/6)) – Using Flexible Methods
を翻訳したものです
6部構成のブログシリーズ「Ext JS グリッドのカスタマイズ」の第4回目の記事では、グリッドデータをカスタマイズするために柔軟なメソッドを使うことに焦点を当てています。 前回の記事を読み逃した方は、こちらをご覧ください。
組み込みのグリッドとカラムのプロパティを使ってカスタマイズ
グループ化方法を使ったカスタマイズ
行の編集方法を利用したカスタマイズ
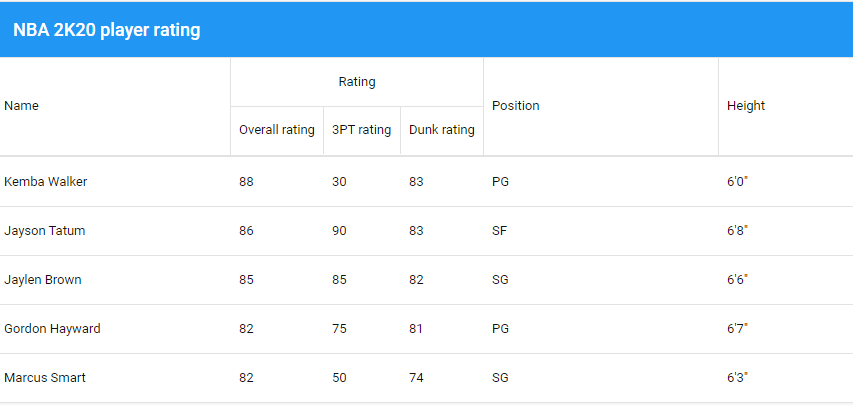
Ext JSには、データをカスタマイズするための柔軟なメソッドが用意されています。ここでの例では、NBAの2020年の選手レーティングデータのサンプルをグリッドで表示しています。
例えば、選手の身長を正しいフォーマット (フィートとインチ) で表示したり、サラリーを正しい数千の区切り文字でフォーマットしたりしたい場合は、Renderer メソッド内でこれを行うか、formatter プロパティを使用します。
初期データの設定はこのようになっています。
data: [{
player: 'Kemba Walker',
team: 'Boston Celtics',
rating: 88,
dunkRating: 30,
threePointRating: 83,
position: 'PG',
ht: 60,
salary : 32742000
}, {
player: 'Jayson Tatum',
team: 'Boston Celtics',
rating: 86,
dunkRating: 83,
threePointRating: 90,
position: 'SF',
ht: 68,
salary:7830000
}, {
player: 'Jaylen Brown',
team: 'Boston Celtics',
rating: 85,
dunkRating: 82,
threePointRating: 85,
position: 'SG',
ht: 66,
salary:6534829
}, {
player: 'Gordon Hayward ',
team: 'Boston Celtics',
rating: 82,
dunkRating: 81,
threePointRating: 75,
position: 'PG',
ht: 67,
salary: 32700690
}, {
player: 'Marcus Smart',
team: 'Boston Celtics',
rating: 82,
dunkRating: 74,
threePointRating: 50,
position: 'SG',
ht: 63,
salary: 12553471
}]
選手の身長と給料をフォーマットしたい。カスタマイズ後の予想はこんな感じです。

選手の身長のフォーマットを変更するには?
データをレンダリングする前にデータを変換するために “Renderer” メソッドを使います。
カラム設定で “renderer “メソッドをオーバーライドします。
{
dataIndex: 'ht',
text: 'Height',
flex: 1,
renderer: function(value) {
let height = value.toString();
return height.substring(0, 1) + '\'' + height.substring(1, 2) + '"';
}
}
給与額の書式を変更するには?
設定でExt.util.Formatメソッドを直接使うことができます。
カラム設定の “formatter” プロパティを使います
{
dataIndex: 'salary',
formatter: 'usMoney',
text: 'Salary',
flex: 1
}
データの処理とレンダリングのカスタマイズ
Ext.TemplateまたはXTemplateを使用してグリッドデータを処理し、レンダリング結果をカスタマイズすることができます。
専用のカラムタイプ
特定のデータ型を表示するために専用のカラムを使用することができます。
-
Ext.grid.column.Boolean
論理値用 -
Ext.grid.column.Date
日付時刻用 -
Ext.grid.column.Number
数値用
{
xtype: 'numbercolumn',
dataIndex: 'salary',
text: 'Salary',
flex: 1
}, {
xtype: 'booleancolumn',
dataIndex: 'lastYearContract',
text: 'Is last year contract',
trueText: 'Yes',
falseText: 'No',
flex: 1
}
次回の記事では、「グリッドをカスタマイズするためのウィジェットカラムメソッドの使い方」をご紹介します。