この記事は、Sencha 公式ブログの Don Griffin の記事 Ext JS and ES2015/6/7 – Modernizing the Ext JS Class System を翻訳したものです。
Sencha は、2013/08/02 に、Toward Modern Web Apps with ECMAScript 6 というブログを公開していまして、そこでは ECMAScript 6 の解説がされていました。 その最後の一文が、
We are excited to see where ECMAScript 6 is heading and we are evaluating the ways we may be able to use the changes in our frameworks!
で、日本では、
我々はECMAScript 6の方向性を見てわくわくしていますので、その変更を我々のフレームワークでどう利用できるか調査しています!
というものでした。
Sencha がそのフレームワークの中にどのように ECMAScript を取り込むのか?という疑問に答えてくれたブログが、今回のこのブログではないかと思います。
実際に Don が、SenchaCon で発表する前のいわば「予告」のブログですから、細かな部分は分かりませんが、肝心なクラスシステムの部分がどうなるかを教えてくれています。
以下翻訳。
現在の JavaScript 言語は、ほんの数年前の JavaScript と較べると大きく違います。 変更の範囲は、構文の小さな違い(ループ、変数、関数)から、一貫した機能単位を作るためのクラスのレベルやモジュールによってこれらの部品をアプリケーションに接続する全ての方法の拡張にいたるまであります。
今日、 Babel、Traceur、webpack などのツールが普及し、多くの開発者が、これらの新しい言語機能を採用し、自分のコードを「これらの」ブラウザーで実行できます。
Sencha Con 2016 の私のセッション
(Ext JS and ES2015/6/7 – Modernizing the Ext JS Class System)
では、これらの言語やツールの進化は、Ext JS で書いたアプリケーションにどんな影響を及ぼすのか、という点についてお話しします。
class キーワードと Ext.define の比較する方法、
クラス名をモジュールに構成する方法について見ていきます。
また、アップグレードされたアプリケーションの二つの最終形態を比較します。
一つは、既存のコードを最小限に変更したもの、もう一つは新しい言語機能のすべてを全面的に採用したものです。
SenchaCon 2016 のチケット持ってますか? 登録しましょう。
覗いてみる
クラス定義
現在のとある Ext JS アプリケーションにある簡単なユーティリティクラスを取り上げて、どんな感じでアップグレードされるか見てみましょう。
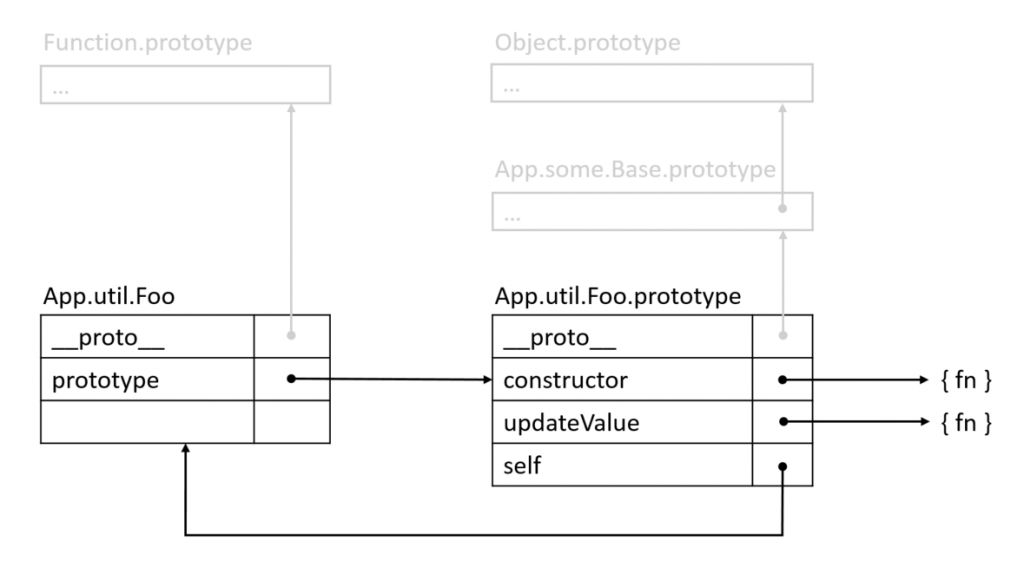
次の図は、上記のコードによって生成される重要な部分を示しています。

プロトタイプのコンストラクターのプロパティを見ると、我々 は ‘Ext.define’ に渡されるメソッドを指しているのがわかります。このアプローチには柔軟性がありますが、新しい ‘class’ キーワードとの互換性がありません。’class’ キーワードを使用して次のようにイミュータブルな関係を生成します。
Minimal Upgrade
最小限のアップグレードでは、この競合を避けるために “conctructor” メソッドの名前を変更する必要があります。新しい名前は、単に “construct” です。
必須ではありませんが、オブジェクト リテラルの新しい関数プロパティ構文の利点を採用し、メソッドから “:function” を取り去ってもいます。
新しい Ext.define は内部的に標準の class を作り出すので、いくつかの利点を享受します。
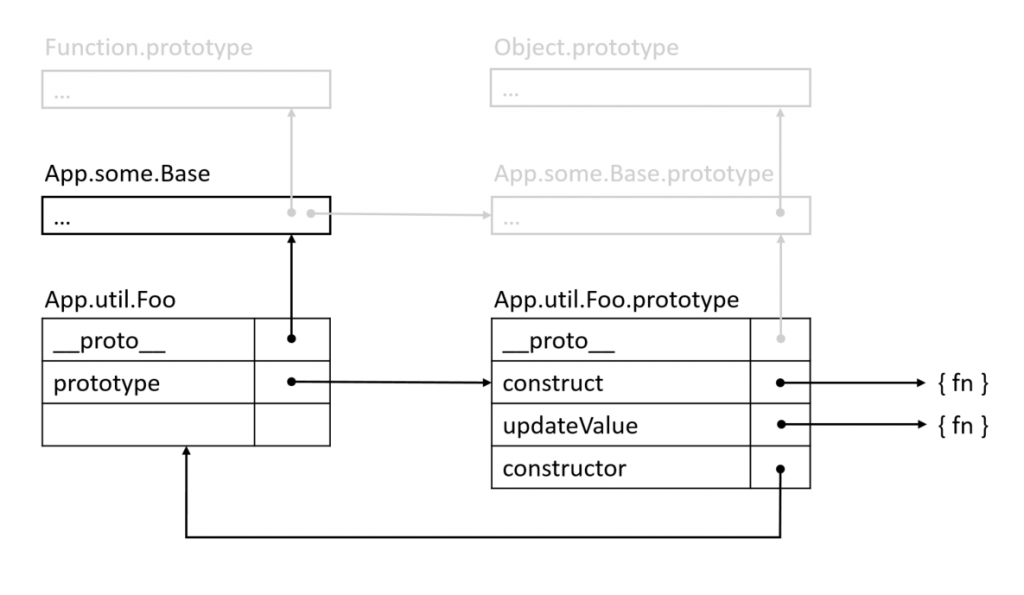
上記のアップグレード ‘Ext.define’ の呼び出しによって、何が生成されるのかを示す次の図をご覧ください。

クラスのコンストラクターは、スーパークラスのコンストラクターに対して、プロ路タイプ チェーンで繋がれているので、 実際には、全ての静的メンバーは inheritableStatics になります。
最大のアップグレード
アップグレードの反対側の端はすべての言語の新機能とオプションへの完全なアップグレードです。上記のクラスが完全にアップグレードされたバージョンがどのようになるかを見てみましょう。
このバージョンでは、いくつかの新しいクラスシステム機能とともに、これからの JavaScript 機能の利点を採用しています。
前記の @define 構文を見たことありますか?
これは、
decorator
と呼ばれる、現在、標準化プロセスで作業中のエキサイティングな言語機能です。
現在は、トランスパイラのマジックによって利用できます。
トランスパイラは JavaScript から JavaScript へ、
より正確にいうと、先端の JavaScript から ブラウザが理解できる JavaScript へ、
コンパイルをするツールです。
@define デコレータを通して、Ext JS クラスシステムが追加する力を、標準クラスに適用できるのです。
また、このサンプルで constuct/constructor メソッドも削除しています。
なぜかというと、Ext.Base の construct メソッドは、Common Object Lifecycle を提供するようになったからです。
一つのオブジェクトをパラメータとして呼びだすか、コンフィグ システムを使うと、初期化に必要なステップが自動的に処理されます。
最後に、新しい標準である import と export キーワードを使っています。
これらをサポートするのは、トランスパイラのおかげです (どのブラウザーもこれらをサポートしませんから) 。
詳しくは、Ross Gerbasi の
The Modern Toolchain
にアテンドしてください。
選択肢
万能なアプローチはありませんから、このアップグレードの総括的なゴールは、既存のコードへの変更を最小限にすると同時に、開発者がモダンな JavaScript の技術や実践を利用できるようにすることです。
以上、翻訳
SenchaCon 2016 Roadshow TOKYO
このブログの翻訳をしている最中に、Sencha から贈り物のようなメールが届きました。 2016/12/15 に SenchaCon 2016 Roadshow TOKYO が開催されるというのです。
You’ll learn about:
- Plans to include ES6 in the Ext JS language specifications
- Advancements in application theming and tooling
- How to add advanced data visualization to your Ext JS applications
- Integration with Angular 2 enabling you to use Ext JS components, layouts, and themes in your Angular apps
先頭に、まさにこのことが載っているではありませんか。 いかなくちゃ!