この記事は、Sencha の公式ブログ記事 Creating Installable Desktop Applications with Ext JS and Electron を翻訳したものです。

ベテランの Ext JS 開発者であっても、Ext JS を使って (Windows、MacOS、Linuxで動作する) .exe とか .app ファイルの実行可能なデスクトップ アプリケーションを作る事ができると聞くと、驚くでしょう。 実際に Sencha Themer、 Sencha Architect、 Sencha Inspector、 Sencha Test は、Ext JS でビルドし、Electron でパッケージした実行可能なデスクトップ アプリケーションです。 Ext JS で作って Electron でパッケージしたアプリケーションは、 Windows Store や Mac App Store にアップロードして販売することもできます。 この記事では、Ext JS 6 のスターター アプリケーションをビルドしてパッケージするプロセスについてご案内します。
Ext JS アプリケーションを実行可能にする為には、 アプリケーションを Sencha Cmd でビルドした後、 Electron でパッケージします。 デスクトップの HTML5 アプリケーションをパッケージする考え方は、Apache Cordova や Adobe PhoneGap を使って HTML5 モバイル アプリをパッケージする考え方ととてもよく似ています。 今のところ、二つのデスクトップ パッケージング フレームワークが支持を得ています。 Github が作った Electron と Intel と GnorTech が作った NW.js です。 どちらの技術もオープンソースで MIT ライセンスの元で利用可能なので、無料で使うことができます。 どちらにもそれぞれの利点がありますが、 ここの記事では Electron と Ext JS にのみ焦点を当てます。 Electron は現在の所、より新しいにもかかわらず NW.js より普及しています
Electron を見てみる
簡単に言うと、Electron はデスクトップの HTML5 アプリケーションを作るのに使われるランタイムです。 内部では、 Chromium Content Module と Node.js のランタイムが動作しています。 Chromium (Google Chrome のオープンソース バージョン) で動作する Ext JS ウェブアプリなら、Electron でも動作します。 Chromium で Ext JS ウェブアプリが動作することの効果は、 モダンな HTML5 機能の一部が欠落している IE の古いバージョンでアプリのテストをする必要がなくなることです。 Electron のウェブサイトには、いくつかの有名なデスクトップ アプリケーションが リストアップ されていますが、みなさんは多分それらが実は HTML5 アプリケーションだと気付かずに使っていたのではないでしょうか。 Electron の JavaScript API を使うと、クリップボード、ネイティブのアプリケーション メニュー、コンテクスト メニュー、通知、ファイルシステムなどといった、 OS のネイティブ API にアクセスできます。
Electron の基礎
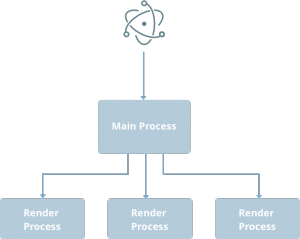
Electron はメイン プロセスを起動することで動作し、メイン プロセスは一つ以上の描画プロセスを起動します。 メイン プロセスはアプリケーションのライフサイクル イベントを取り扱います。 ライフサイクル イベントには、開始、終了、OS ネイティブのシステム API とのやり取りを含みます。 描画プロセスは、メイン プロセスが生成し、Web ページをロードするために使われます。 それぞれのプロセスは独自のスレッドで動作します。
 図1: Electron はメイン プロセスを起動します。
メイン プロセスは複数の描画プロレスを生成できます。
図1: Electron はメイン プロセスを起動します。
メイン プロセスは複数の描画プロレスを生成できます。
Node.js を使うため、package.json というマニフェスト ファイルを作る必要があります。 このファイルは Node.js が、パッケージ処理で取り込む、多くの依存関係を理解するのに役立ちます。
Ext JS 6 スターター アプリケーションをパッケージしましょう
Sencha Cmd を使うと、一つのコマンドでシンプルなスターター アプリケーションをビルドすることができます。 このセクションでは、まず Sencha Cmd でスターター アプリケーションを生成し、次に Electron でスターター アプリケーションを実行可能にパッケージします。
前提として、 Sencha Cmd をダウンロードしてインストールし、 Ext JS 6 フレームワークを使って Sencha Cmd のワークスペース を生成する必要があります。 Sencha Cmd でワークスペースを作るために、インストール方法をご覧ください。 また、 Node.js もインストールする必要があります。
最初に、スターター アプリケーションを生成します。 Sencha Cmd のワークスペース内でコマンドを一つ実行すると生成できます。
スターター アプリケーションが生成されたら、 スターター アプリケーションのディレクトリ内で次のコマンドを実行して、 開発用にアプリケーションをビルドします。
上記のコマンドにより、次のリンクにブラウザーでアクセスすると、スターター アプリケーションを表示することができます。
http://locahost:1841/starterapp
ブラウザーでスターター アプリケーションが表示できたら、 ウェブアプリが動作するという確認ができました。 別なターミナル ウィンドウを開いてスターター アプリケーションのディレクトリに移動します。
次に、スターター アプリケーションのディレクトリで Sencha Cmd を使って、アプリケーションをビルドします。 次のコマンドで electron/app サブディレクトリが作られ、Ext JS コードがミニファイされたて electron/app サブディレクトリに配置されます。
-des フラグで、app.json の “output”プロパティ を変更せずにアプリケーションを electron/app ディレクトリにビルドできます。
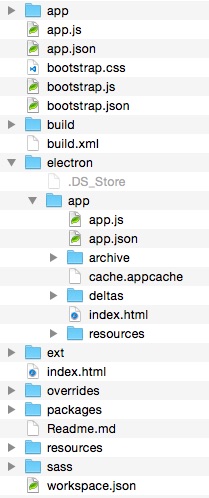
この時点で、ディレクトリ構造は図2 のようになっているはずです。
 図2: electron/app サブディレクトリは sencha app build コマンドで生成されます。
図2: electron/app サブディレクトリは sencha app build コマンドで生成されます。
次に、starterapp/electron サブディレクトリに package.json というマニフェスト ファイルを作る必要があります。
サンプルの package.json ファイル を作っておきました。サポートするすべてのOS用の実行可能バイナリを生成するように設定してあります。 MacOS を使ってて MacOS 用にパッケージするだけで良いのでしたら、 次の sample package.json ファイル を代わりに使って下さい。 ファイルをダウンロードして、starterapp/electron サブディレクトリに配置します。
次にメイン プロセスを書いたファイルを作ります。 main.js という名前にして、starterapp/electron/app サブディレクトリに配置します。 こちらも 基本的なメイン プロセス ファイル を用意してありますので、ダウンロードして starterapp/electron/app サブディレクトリに配置します。
次に、Electron と Electron Packager をプロジェクトにインストールします。 次の二つのコマンドを starterapp ディレクトリで実行します。
上記のコマンドを実行したら、node_modules というサブディレクトリが、 starterapp/electron サブディレクトリに配置されます。
Electron アプリケーションを実行するには次のようにタイプします。
これで、独自の Ext JS 6 コードを書く準備ができました。 Ext JS アプリケーションを変更する毎に、Sencha Cmd でリビルドして、npm start コマンドを再実行します。 Chrome のインスペクターにアクセスしたい場合は、 starterapp/electron/app/main.js ファイルの14行目のコメントを外します。
アプリケーションのコーディングが済んだら、実行可能バイナリを生成するために、アプリケーションをパッケージします。 MacOS や Linux 上でパッケージしていて、Windows の実行ファイルを生成したい場合は、 アプリケーションをパッケージする前に、 Wine をインストールする必要があります。 Wine は MacOS や Linux 上で Windows アプリをパッケージするのをアシストします。 注: MacOS 上に Wine をインストールするには 30分ほどかかります。 MacOS を使っていて Windows 用にパッケージして .exe バイナリを作るつもりがない場合は、この前に説明した適切な package.json ファイルを使いましょう。
MacPorts がすでにインストールされていたら、次のコマンドでワンステップで Wine をインストールできます。
次に、アプリケーションをパッケージします。 次のコマンドを実行してください。
上記のコマンドを実行すると starterapp/electron/dist サブディレクトリに、アプリケーションのバイナリが新たに配置されます。 このサブディレクトリには、生成された Linux、Windows そして MacOS 用のバイナリがあるはずです。
次のステップ
Ext JS は、美しいアプリケーションを作るための全てのコンポーネントを提供しますし、Electron は Ext JS アプリケーションをパッケージし、ネイティブ機能へのアクセスを提供しますから、Ext JS と Electron は一緒に使うととても便利です。
これでExt JS のスターター アプリケーションをパッケージできましたので、 Electron のネイティブ機能にアクセスする方法を学びましょう。 Electron docs を確認して下さい。 また、2冊の本が Manning からまもなく発行されます。 それらは、 Manning のウェブサイト で、早期アクセスで読むことができます。 さらに、 SenchaCon において、 Electron と Ext JS のセッションがあり、これらのフレームワークを統合して、デスクトップ アプリケーションを作成する方法について詳細を検討します。
Written by
Shikhir is a Sr. Developer Relations Manager at Sencha. He specializes in enterprise mobility, cryptography and JavaScript technologies. Prior to joining Sencha, he worked at BlackBerry, Lockheed Martin, Sun Microsystems and a couple of startups.
gemacht hat habe ich auch schon des öfteren gemacht. Ich wurde auch schon im privaten auf Beiträge von mir angesprochen, aber das degnejige/diejenire etwas im Netz auf dem Blog dazu was schreiben das braucht man nicht erwarten. MfGFlo