この記事は、 Sencha Advent Calendar 2012 の6日目の記事です。皆さんも是非参加してください。 昨日も書いたのですが、次の人が出てこないので、今日も書きます。 明日はちょっと無理っぽいので、だれかお願いします。まぢで。
今回は、Sencha フレームワークの中のデータパッケージについての話です。 ModelやStoreがサーバーから(いや、クライアントサイドでもですが)データを取得する時には、Proxyを使います。
このProxy、Ext JS 3 の頃には、Storeにくっつけて使う物でしたが、Ext JS 4やSencha Touch 2では、StoreでもModelでも、どちらにでもくっつけられます。そして、Senchaの公式ドキュメントを見ると、どうもModelにくっつける方が推奨されているようです。
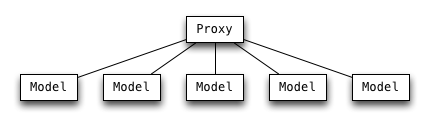
このような感じで、Modelにくっつけます。
ProxyをModelにくっつけるのと、Storeにくっつけるのでは、どう違うのでしょうか。 Modelにくっつけるのを推奨している理由は、次の2つが挙げられていました。
- StoreがなくてもModel単体でサーバーと通信ができる
- 同じModelを使う複数のStoreがあるときにそれぞれにProxyの設定をする必要が無い
なるほど。
そう思って、僕も主にStoreではなくModelにProxyをくっつけて実装していました。 それに僕がProxyだったら、StoreとModelを較べるとModelの方がスレンダーで美人なような感じがしますものね(違
そして、そんなことを言っていると、ある時にハマりまして、そのときにこの件についてもう一度考える機会を得ました。
Proxyってほんとはどっちと結婚したらいいの?(だから違
ProxyがModelと結婚したら
ProxyのコンフィグがセットされたModelがインスタンス化されるときの動きを考えます。 Modelというのは、いわばレコードですから、レコードの数だけインスタンスがあることになります。しかしProxyもそれと同じだけインスタンス化されるのは無駄です、100件も1000件ものModelそれぞれにProxyなんていりません。ですから、Proxyのインスタンスは1つしかできません。 ModelにProxyのコンフィグがくっついている場合には、そのModelが使うProxyは1つだけ作られます。そして、そのModelのインスタンスが使われる時には、そのProxyが使われます。

ProxyがStoreと結婚したら
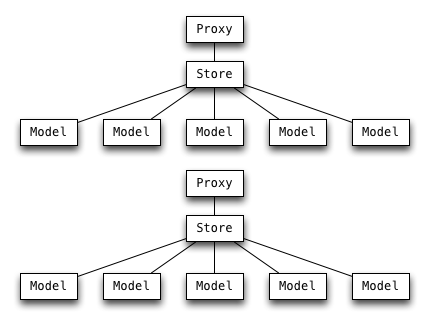
ではProxyがStoreのコンフィグにくっつけられていたらどうでしょうか。Storeは、Modelのコレクションです。StoreにProxyのコンフィグがある場合は、Storeがインスタンス化されるごとにProxyのインスタンスも作られ、Storeにセットされます。
同じ、Storeクラスからインスタンス化された場合でも、インスタンスが複数作られれば、Proxyも同じ数だけ作られ、Storeにバインドされます。 ModelにもStoreにもProxyが設定されていた場合は、StoreのProxyが優先的に使われます。

まとめます
- Modelに設定されたProxyのインスタンスは1つだけ
- Storeに設定されたProxyのインスタンスはStoreのインスタンスの数だけ
この2つを理解していないとハマる事があります。
僕がはまったのは、extraParamsです。 このコンフィグおよび、setExtraParamはProxyのコンフィグ/メソッドなんですが、 これを使って、サーバーにパラメーターを渡してデータを得ていたのです。 ProxyはModelにセットしていました。
しかも、Storeを複数インスタンス化して、別なパラメーターをsetExtraParamでセットして。
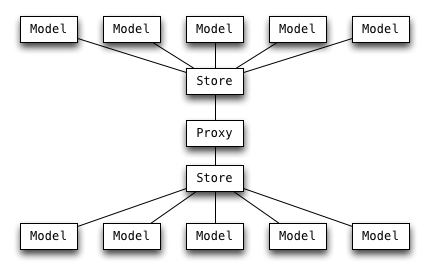
ここで、勘の良い方はお気づきと思いますが、このやり方だとStoreをいくつインスタンス化しても、Proxyは1つの物が共有されるのです。

つまりこの図のようになるんですね。だから、setExtraParamでextraParamsの内容を書き換えると、すべてのStoreインスタンスのパラメーターが変わっちまうんです。(´・ω・`)
このような使い方をする場合は、StoreにProxyをくっつけます。そうしたらStoreインスタンスごとにProxyのインスタンスができるので、extraParamsもそれぞれのStoreで保持されます。
以上が、Proxyがどちらを伴侶として選ぶかによって、変わる人生のシミュレーションです(違。
とても深遠な話になりましたね。人生の教訓として覚えておきましょうw
ピンバック: Sencha Ext JS 構造概要(MVC) | デーコムラボ