この記事は Sencha 公式ブログ
How to Quickly Customize Ext JS Data Grid (Part 3/6)) – Using Flexible Methods
を翻訳したものです
Ext JS のデータグリッドを素早くカスタマイズする方法 (Part 3/6)
この記事は Sencha 公式ブログ
How to Quickly Customize Ext JS Data Grid (Part 3/6) –Row Editing Methods
を翻訳したものです
Ext JS のデータグリッドを素早くカスタマイズする方法 (Part 2/6)
この記事は Sencha 公式ブログ
How to Quickly Customize Ext JS Data Grid (Part 2/6)
を翻訳したものです
Ext JS のデータグリッドを素早くカスタマイズする方法 (Part 1/6)
この記事は、Sencha 公式ブログ
How to Quickly Customize Ext JS Data Grid (Part 1/6)
を翻訳したものです。
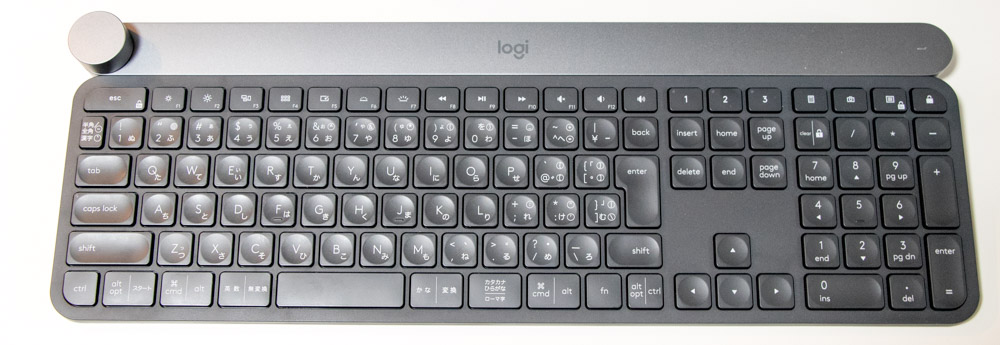
LogicoolのCRAFTキーボードを買いました
Logicool CRAFT KX1000sというキーボードを購入しました。 Logicoolのフラグシップモデルです。今回はその使用レポートをしたいと思います。CRAFT使ってみたいなぁとか思っている方の参考になればと思います。

Ext JS のクラスシステムを最新式にする
この記事は、Sencha 公式ブログの Don Griffin の記事 Ext JS and ES2015/6/7 – Modernizing the Ext JS Class System を翻訳したものです。
Sencha は、2013/08/02 に、Toward Modern Web Apps with ECMAScript 6 というブログを公開していまして、そこでは ECMAScript 6 の解説がされていました。 その最後の一文が、
We are excited to see where ECMAScript 6 is heading and we are evaluating the ways we may be able to use the changes in our frameworks!
で、日本では、
我々はECMAScript 6の方向性を見てわくわくしていますので、その変更を我々のフレームワークでどう利用できるか調査しています!
というものでした。
Sencha がそのフレームワークの中にどのように ECMAScript を取り込むのか?という疑問に答えてくれたブログが、今回のこのブログではないかと思います。
実際に Don が、SenchaCon で発表する前のいわば「予告」のブログですから、細かな部分は分かりませんが、肝心なクラスシステムの部分がどうなるかを教えてくれています。 続きを読む
Ext JS と Electron でインストール可能なデスクトップ アプリケーションを作る
この記事は、Sencha の公式ブログ記事 Creating Installable Desktop Applications with Ext JS and Electron を翻訳したものです。

ベテランの Ext JS 開発者であっても、Ext JS を使って (Windows、MacOS、Linuxで動作する) .exe とか .app ファイルの実行可能なデスクトップ アプリケーションを作る事ができると聞くと、驚くでしょう。 実際に Sencha Themer、 Sencha Architect、 Sencha Inspector、 Sencha Test は、Ext JS でビルドし、Electron でパッケージした実行可能なデスクトップ アプリケーションです。 Ext JS で作って Electron でパッケージしたアプリケーションは、 Windows Store や Mac App Store にアップロードして販売することもできます。 この記事では、Ext JS 6 のスターター アプリケーションをビルドしてパッケージするプロセスについてご案内します。 続きを読む
Sencha FontAwesome パッケージをリバースエンジニアリングしてアイコンの概要を知る
何度か、このブログでも翻訳させて貰った、Lee Boonstra のブログ記事 Reverse Engineer the Sencha FontAwesome package to get an overview of icons. | Dev Tricks を翻訳しました。
Sencha に同梱されている FontAwesome フォントパッケージについて解説された記事です。どうぞご覧ください。
非同期のJavaScript: Promise
以前このブログでは、Promise について書きました。 (約束の地) その時には、 wilk/Ext.ux.Deferred: Promises for ExtJS 4 and Sencha Touch というライブラリを紹介しました。
そのPromiseですが、Ext JS 6 ではサポートされるようになったのはご存じでしょうか? Ext.Promise – Ext JS – Sencha Docs
そのPromiseについて、SenchaのLee Boonstraがブログ記事 (Asynchronous JavaScript: Promises) を書いてくれたので翻訳しました。ご覧ください。
Sencha Roadshow 2016 に行ってきました
3月11日に開催された Sencha Roadshow 2016 に参加してきました。
今回は、アメリカからドン・グリフィンが来日されました。 僕のあこがれのエンジニアでしたのでテンションMAXでした。
